About
Tahiti Cruisers Guide
The "Tahiti Cruisers Guide" website was an invaluable resource for sailors, carefully curated over many years. However, as of August 2024, it was no longer being updated. To preserve this wealth of information, it was transferred to a BookStack Wiki at the end of 2024, generously hosted for free by www.thefloatinglab.world.
We owe a significant debt of gratitude to SV Jacaranda for his vision and efforts in launching and maintaining the Tahiti Cruisers Guide, as well as to all the sailors who contributed with their insights. Their collaboration has made this guide as comprehensive and valuable as it is today.
The advantages of transferring the document to the BookStack Wiki include easier maintenance by multiple editors, instant updates, and the convenience of online viewing or PDF download.
To download the guide as a PDF, simply click on the "Export" link located at the lower right corner of the screen.
Contribute (please!)
Do you have:
- Information that should be included?
- Found information that is no longer correct?
- An experience you want to share?
You have two options:
- Ask an admin to process your information
- Become an editor yourself
How to become an editor
- Create an account.
- Contact one of the admins, to get your account upgraded to "editor".
- Add or modify the content of the book.
Structure
The hierarchical structure of the BookStack Wiki is as follows:
- The shelves. Please don't edit this. Just select the "Cruising info" shelf.
- The books. Select the book "Tahiti Cruisers Guide".
- Chapters. The "Chapters" we use are A-Z. Select the one which holds the page you want to modify.
- Pages. These are the "subjects" within a Chapter.
- Headings. Inside a page we select under "paragraph" a "medium header" as the title for a new entry.
Editing
You need to have an account and you need to have been upgraded to "Editor" by one of the admins.
There are two editors you can use:
- The WYSIWYG (What-You-See-Is-What-You-Get) editor. This resembles a "normal" editor like Word. A disadvantage is that it is difficult to maintain a uniform markup in the document.
- The MarkDown editor. This splits the edit window in a left pane where you edit the raw content and a right pane where you see the result. Advantage is that you can peek how the markup is in other places of the book and just copy this to make a new entry, so that you get a consistent markup.
Depending on the previous person who edited the page, either one of these editors is selected. You can switch the editor by clicking on "Draft saved" or, depending on the state of the editor, another text, but it is always just below the search bar.
The name of this menu item changes depending on the state of the editor.
If you change the editor, the system a warning popup appears, but you can safely continue. If you use the markdown editor, try to remember to set it back to the standard WYSIWYG editor, this is most intuitive for most people.
Pre-processor
As you have seen, all phone numbers are a clickable link, as well as email addresses, web links, etc. Also there are clickable entries for Google Maps and OpenStreetMap. Nice isn't it?
You can try to mimmick these styles by hand, but you can also automatically generate them by use of a pre-processor.
The pre-processor can been found at www.thefloatinglab.world/cgi-bin/fp-bookstack.cgi.
This is how it works:
- You enter the text you want to be styled.
- E-mail addresses will be automatically detected and appropriately styled.
- URL's wil be automatically detected and appropriately styled.
- Phone numbers will be recognized if they start with a country code
- GPS coordinates are recognized and automatically styled if they start with "GPS Coordinates" followed by a latitude number and longitude number in decimal degrees ("google style"). - Click on "convert" when ready
- Go to the page in BookStack, enter "edit mode"
- Switch the editor to "Markdown" (see the previous paragraph)
- Insert the new text in the left pane
- Observe the result in the right pane, and edit until satisfactory
- Save the page
- As a courtesy, go to edit mode once more and switch back to the WYSIWYG editor for the next person.
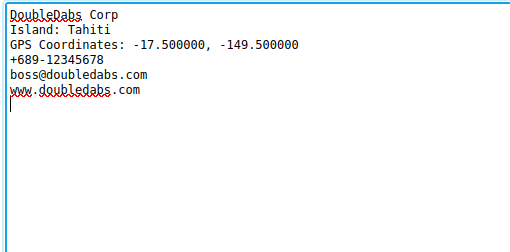
This is how the text looks when you enter it:
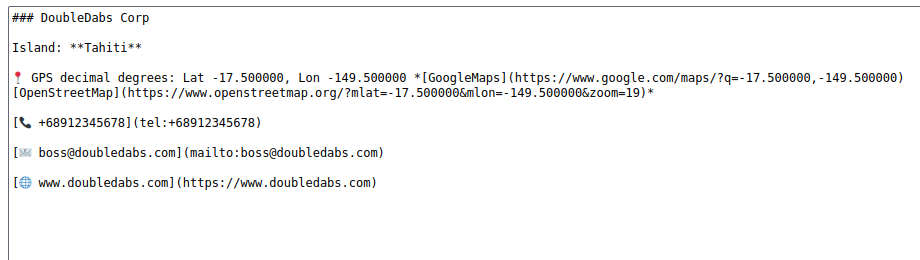
This is how the text looks after clicking "Convert":
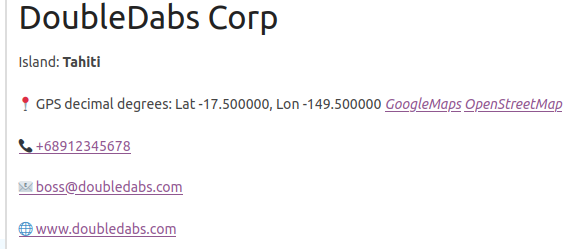
This is how the text looks in the right pane of the Markdown editor in BookStack: